Para el
desarrollo de juegos orientados a dispositivos móviles podemos
encontrar librerías o frameworks como por ejemplo “LibGDX” o
“Cocos2D-X” que podemos utilizar en nuestros proyectos de Eclipse
para construir nuestras apps.
La
instalación y configuración varía según el SO que utilicemos,
teniendo por tanto mayores o menores dificultades y/o errores.
Es por
esto que , trabajando en Windows, he decidido utilizar
herramientas con las que es más fácil y rápido trabajar, y en este caso
en especial, he escogido Unity3D: http://spanish.unity3d.com/.
Descarga e Instalación
Desde la
página oficial podremos descargarnos su última versión, que por
ahora es la 4.3.4: http://spanish.unity3d.com/unity/download/
Una vez
descargado, ejecutaremos el instalador y continuaremos con el proceso
de instalación.
Exploración del Entorno
Este es el
aspecto que presenta Unity3D una vez instalado y listo para empezar a
trabajar con él:
Podemos
distinguir 2 paneles de botones y 6 zonas importantes del entorno:
De los
paneles de botones #1 y #2 hay que destacar lo siguiente:
- En el #1:
- es el panel con el que podremos manejar a nuestro antojo cualquier objeto 2D o 3D que creemos.
- Con el primer botón el primer botón podremos movernos por la escena clickeando y arrastrando.
- Con el segundo podremos mover cualquier objeto en la dirección de cada eje de coordenadas.
- Con el tercero podremos aplicarle al objeto seleccionado una rotación sobre cualquiera de sus ejes.
- Y con el cuarto, podremos aplicarle un escalado.
- Con el #2:
- podremos ejecutar nuestra escena con el primer símbolo: “play”.
- con el segundo podremos congelarla.
- y con el tercero podremos ejecutar frame a frame lo que ocurra dentro de la escena.
Ahora bien,
las 6 zonas que hemos diferenciado son:
1. La
ventana de Jerarquía: aquí aparecerán todos los objetos visibles
(o no) que estemos utilizando en nuestra escena.
2. El mapa
de escena, aquí aparecerán todos los objetos que hayamos creado en
la jerarquía.
3. La zona
del “Inspector”: sirve para ver de forma rápida y directa todas
las propiedades de los objetos en la jerarquía y “assets”
(elementos que veremos más adelante).
4. La
ventana de la consola: aquí aparecerán los warnings, errores de
compilación y trazas de ejecución que hayamos escrito en los
scripts (archivos con código en C#, Javascript o Boo).
5. La vista de ejecución. Aquí donde podemos observar cómo va quedando nuestra escena si
la ejecutáramos. Además, cada vez que ejecutemos la escena mediante
el botón “play” (#2), será en esta ventana donde podremos
interactuar con los objetos y las acciones que hayamos
creado/programado.
6. Y por
último, tenemos la ventana del Proyecto (“Asset”). Aquí es
donde situaremos y guardaremos todo el código referente a nuestro
proyecto: animaciones, srcipts, texturas, imágenes, audio, etc.;
cualquier cosa.
Pequeño ejemplo con Unity3D
Crearemos un cubo “animado” que subirá, y cuando esté
a una determinada altura, volverá a bajar.
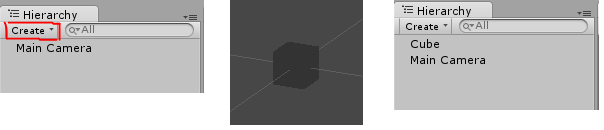
Lo primero
es crear el cubo. Para ello, tendremos que irnos a la ventana de jerarquía, hacer click sobre el despleglabe “Create” y
seleccionar “Cube”.
Como está
un poco oscuro vamos a poner una luz. Para ello hacemos lo mismo: ventana de Jerarquía → Create → Directional Light.
Bien, ahora
en la ventana del proyecto (“Asset”) nos crearemos un scipt. Yo
personalmente uso los scripts de C# pero se puede utilizar cualquiera
de los 3 que nos proporciona Unity.
Para
crearlo, hacemos click derecho con el ratón sobre la ventana del
proyecto → Create → C# Script. Lo
llamaremos “ArribaAbajo”.
Ahora lo
abrimos haciendo doble click sobre él y nos aparecerá el fichero con algo de código ya escrito.
Lo que crea
automáticamente es la clase que contendrá el comportamiento que le
daremos a nuestro objeto, y dentro de esta clase tenemos un
“constructor” que es el método “Start()”, que es llamado nada
más ejecutar la escena; y el otro método es “Update()”,
encargado de refrescar la escena por cada frame.
Al querer
animarlo debemos escribir nuestro código dentro del método
“Update()”. No todas las animaciones se hacen de esta forma, pero para nuestro caso de ejemplo, es suficiente.
Empezaremos
escribiendo algo simple: que vaya sólo hacia arriba.
Para ello
tenemos que acceder al “transform” que tiene el script (este
“transform” es heredado de la clase MonoBehaviour) y decirle que
queremos aplicarle una traslación hacia arriba.
Ahora
para que tenga
efecto tenemos que volver a Unity (no hace falta cerrar el
script), y arrastrar el
script hasta nuestro cubo en la ventana de jerarquía.
Esto hará que se asigne a nuestro objeto y que éste realice el comportamiento.
Una
vez hecho podemos probar a ejecutarlo pulsando sobre el botón
“Play”.
Como
podréis comprobar, ha salido disparado.
Para
evitar que vaya demasiado deprisa necesitaremos crear una variable
que controle la velocidad a la que va, por ejemplo “speed”.
Además,
Unity aplica esta traslación frame a frame, por lo que si queremos
que se vea en tiempo real (segundos) tenemos que utilizar la clase
“Time”,
y en concreto, su atributo “deltaTime”.
Guardamos
los cambios y volvemos a ejecutar. Ahora se aprecia mejor el
desplazamiento. Si todavía nos resulta rápido, solo tenemos que
cambiar el valor de nuestra variable speed
y listo.
Bien,
ahora tenemos que indicarle que cuando alcance una determinada
altura, que vaya hacia abajo.
Para
eso tenemos que controlar el valor de la componente “y” de la
posición en todo momento, por lo que tendremos que volver a escribir
dentro de nuestro método “Update()”.
Y
con esto ya tenemos hecha nuestra pequeña animación.
En
el siguiente tutorial de Unity, explicaré lo que debemos hacer para
preparar nuestro entorno para trabajar con Android.









No hay comentarios:
Publicar un comentario